.jpg?1475245776)
Nuestros editores visitan cientos de sitios web por semana. ¿Qué es lo que más admiran y aprecian en uno de ellos? Su distribución y su simplicidad. Páginas que no son solamente limpias, sino también rápidas. Activamente buscamos proyectos para incluir en nuestra plataforma, así que resulta crucial que cuando visitamos un sitio web no solamente saber dónde buscar, sino cómo acceder a la información. Los filtros de búsqueda son nuestros mejores amigos. La categorización según tipologías es importante, pero quizás no tanto como distinguir entre lo construido y aquello que no (¿"Es un rénder o no?" es una pregunta que nos solemos hacer).
En nuestra propia red de sitios web hemos trabajado muy duro en organizar la tremenda base de datos de proyectos que hemos amasado durante los últimos 10 años. En 2015 renovamos nuestra plataforma para hacer de tu búsqueda algo mucho más eficiente. Si aún no lo has intentado, nuestro buscador de proyectos permite filtrar por arquitecto, país, año y tipología. ¿Necesitamos edificios de oficinas construidos en España en 2011? ¡Lo tenemos cubierto!
Si has publicado en ArchDaily, entonces somos una alternativa bastante decente para tu sitio web, pero si escoges hacer tu propio sitio web, entonces te presentamos una selección de 18 oficinas de arquitectura, cuyo diseño web podrías seguir (y también aquellos temas que debes evitar).
1. Gluck +

Su sitio web es claro y fácil de navegar. Además ofrecen videos realmente informativos en diferentes aspectos de su proceso de diseño, cuando de proyectos construidos se trata. El sitio web también ofrece escoger entre proyectos como miniaturas, en listado o imágenes en gran resolución.
2. Olson Kundig

El video en su página de inicio es un buen toque, no solo porque muestra sus proyectos como construcciones específicas, sino también porque dan una impresión de lo que es estar ahí. Es una interpretación muy sensible de la interacción entre material y personas.
3. John Pawson

Bien conocido por el "minimalismo y la pureza" de sus proyectos, su sitio web refleja su trabajo como arquitectos. "Menos es más", dicen.
4. MMBB

Esto sí que es ir directo al grano: el sitio web de MMBB se abre no como una artística página de inicio, sino como una extensa gama de proyectos, una tras otro, acompañados por una serie de filtros que permiten especificar tu búsqueda.
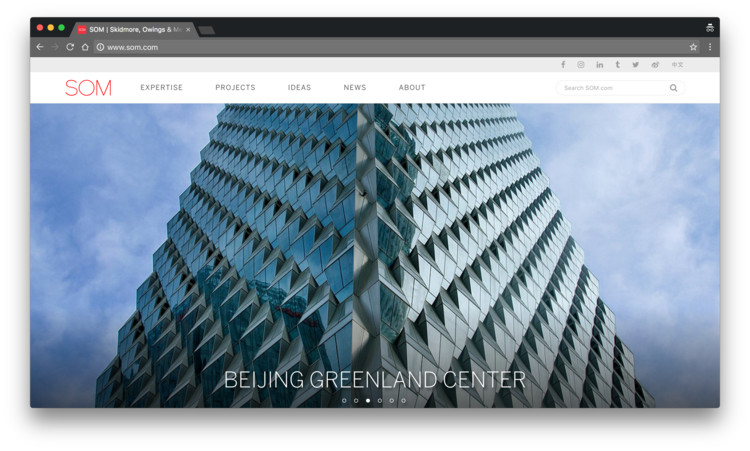
5. SOM

El sitio web de SOM tiene mucha información, y resulta ser un buen ejercicio en donde el exceso de información no se convierte en un problema. Tiene varios filtros de búsqueda (ubicación, mercados, servicios, fecha, orden alfabético) y cuando entras en un proyecto, tiene toda la información (noticias, datos técnicos, descripción y otros).
6. Foster + Partners

En honor a su reputación como una firma de diseño eficiente y sofisticado, no es una sorpresa que el sitio web de Foster + Partner sea uno de los más fáciles para navegar. El menú está perfectamente organizado y el gran número de proyectos se presenta de un modo sencillo de comprender.
7. Pattersons Associates

El diseño de la página principal del sitio de Pattersons Associates es muy visual y sencillo, utilizando sólo una imagen y el nombre de cada proyecto. Pero una vez que se hace click en un proyecto se ve la mayor fortaleza del sitio; el formato de presentación es muy atractivo, con grandes imágenes y dibujos, que se pueden ver a través de un desplazamiento simple o a través de una galería bien diseñada.
8. El Equipo de Mazzanti

Con grandes fotos y un menú que se adhiere a la parte superior de la ventana del navegador sin ser intrusivo, la página web de la oficina colombiana es muy fácil de usar.
9. OFFICE Kersten Geers David Van Severen

Los proyectos de OFFICE Kersten Geers David Van Severen se presentan usando dos galerías de imágenes paralelas; una que incluye fotografías y otra que presenta los planos. De esta manera, la oficina se asegura de que siempre se muestre el detalle detrás de sus diseños y no sólo una serie de fotografías atractivas.
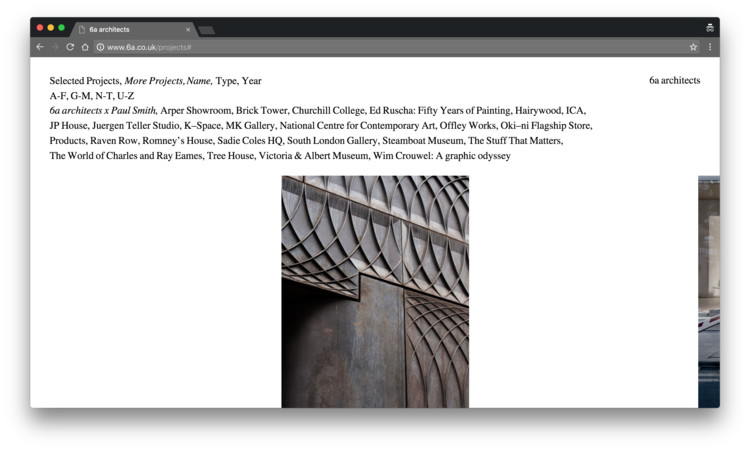
10. 6a architects

El sitio de 6a architects es claramente visual. El texto aparece sólo cuando es absolutamente necesario, por ejemplo, cuando te paras sobre una imagen. El resultado es un sitio limpio, mínimo, con mucho interés visual.
11. Bunker Arquitectura

Combinando un menú bien diseñado en la parte superior derecha y de gran formato, presentaciones de diapositivas y galerías abundantes, el sitio web de Bunker Arquitectura ofrece un gran equilibrio entre la facilidad de uso y el impacto visual. Un buen detalle es la sección dedicada a sus "Bunkertoons", entregando una visión con personalidad de nuestra disciplina.
12. Rogers Stirk Harbour + Partners

Lo mejor del sitio web de RSH+P es que la información de cada proyecto está disponible en varios idiomas. No sólo es útil, sino que entretenido de navegar. Entrega una buena dosis de simplicidad e información exhaustiva sobre los proyectos.
13. EFFEKT

Este sitio web es un excelente ejemplo de limitar las opciones para aumentar la eficacia. En la página principal se ve una buena imagen de gran tamaño, acompañada por sólo tres enlaces. Sólo una vez que haces click sobre lo que quieres ver, el sitio entrega más información, ayudado por una serie de menús y filtros.
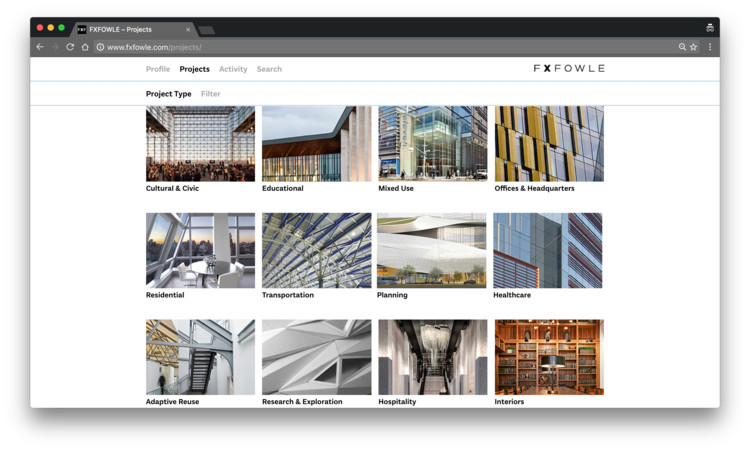
14. FXFOWLE

La página de inicio del sitio web de FXFOWLE es llamativa, incluyendo un cautivador efecto de desplazamiento en 3D. Lo más importante es que saben cuándo 'soltar' los efectos, y así, el resto de las páginas del sitio contienen información simple, organizada con submenús detallados y filtros.
Otros sitios de interés
Muchas de las oficinas presentadas en la lista anterior son grandes compañías internacionales, las que obviamente son más propensas y capaces de invertir en su presencia en línea. Pero existen otros sitios que llamaron nuestra atención; sitios que, aunque técnicamente fallan en algunos puntos, presentan diseños muy atractivos. Curiosamente, estos también pertenecen en su mayoría a empresas grandes, de renombre internacional, que tienen un perfil lo suficientemente fuerte como para romper las reglas y hacer una declaración de principios a través de su presencia en la web.
1. OMA

El diseño de la página web de OMA, en realidad, no es el más fácil de usar, ya que tiene información densamente almacenada por todas partes. Con esta enorme cantidad de información incluida en el sitio, esto es algo comprensible, y una variedad de filtros y otras herramientas se ofrecen para ayudar a procesar la información, con éxito variable. Un buen detalle, sin embargo, es la forma en cómo se muestran las últimas imágenes en Instagram de sus proyectos construidos, utilizando la etiqueta geográfica de su ubicación. Es refrescante ver a una oficina que le da mucha importancia a la manera en cómo la gente está utilizando realmente sus edificios.
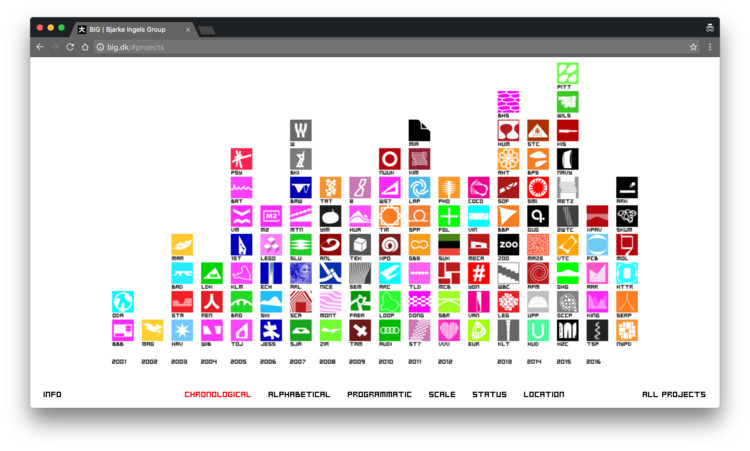
2. BIG

O lo amas o lo odias. De cualquier manera, la personalidad de BIG brilla a través de su sitio, haciéndolo a la vez tan bueno como tan difícil de usar.
3. Diller Scofidio + Renfro

La presentación de los proyectos de DS+R se ve muy bien y tiene algunos filtros convenientes para ayudarte a buscar a través de su gran número de proyectos. Sin embargo, los tiempos de carga pueden variar.
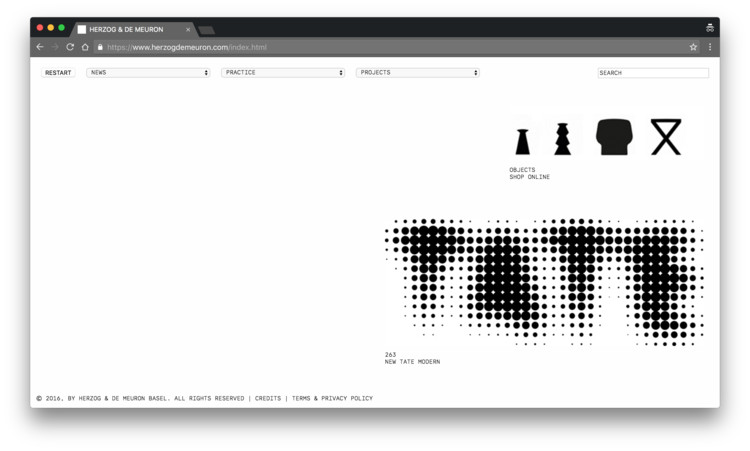
4. Herzog & de Meuron

Luego de esperar hasta el año 2011 (sí, 2011) antes de lanzar un sitio web, Herzog & de Meuron decidió mantenerse en la vieja escuela a través de un diseño que hace referencia claramente a los años 90. El austero sistema de navegación basado en textos y la sucesión de ventanas pop-up son ciertamente únicos e interesantes, pero ¿es su sitio web el lugar adecuado para hacer una declaración tan conceptual?
Cosas que debes evitar
Generalmente se dice que un mal diseño es mucho más visible que un buen diseño, y eso es cierto cuando lo que quieres es una dirección de correo electrónico o la fecha de finalización de un proyecto, y no lo encuentras. Sin embargo, puedes notar que algunos de nuestros mejores ejemplos en ocasiones hacen uso de las decisiones que se deben evitar. Es posible romper las reglas pero con moderación, ya que reunir múltiples extravagancias en un sólo sitio puede llegar a ser frustrante para un visitante.
Compartimos con ustedes algunas de las cosas que realmente nos molesta ver en los sitios web de arquitectura:
- Flash.
- Si tu sitio carga lentamente, significa que está roto.
- Sitios donde los menús de navegación no están formulados con precisión, por lo que no es claro a donde debemos ir.
- Los sitios que se ven colapsados, que tienen información densamente almacenada, o que presentan demasiada información.
- Por otro lado, los sitios que carecen de información básica, como las fechas de finalización y ubicaciones.
- Los sitios con imágenes de mala calidad o pixeladas.
- Presentaciones sin galería de vista previa.
- Presentaciones y otras cosas en pop-ups.
- Cuando los diseños intentan ser demasiados creativos y tienes que adivinar dónde hacer clic.
- Un botón de "intro". Excesivamente noventero.
- Fuentes como Century Gothic sobre un fondo negro. Es demasiado delgada.
- Y, por último, los sitios web que ponen la personalidad antes que el trabajo. Las redes social son para la personalidad; pero tu sitio web debe centrarse en lo que haces.

